It is always interesting to start learning a new programming language, the challenge brings with it some excitement and a sense of optimism for opportunities not yet realised, new projects or even new jobs. For me, it was the possibility of developing mobile applications for Android, and not going through the torture of re-learning Java and the Android SDK. So I chose Flutter.
Flutter is an open-source UI software development kit created by Google, it can be used for iOS, Android, Linux, Mac and even Web platforms. V1.0 was released barely two years ago, so it is still very much in its infancy, but that did not deter me going forth and exploring the new frontier. I took a Udemy course by the very talented Angela Yu for about 3 weeks dedicating some evenings and weekends and I managed to build at least half a dozen sample apps, some of which can be found here and here. Here are a few things I learnt along the way.
Flutter challenged my way of thinking about app development. I am so used to Swift/Objective-c way of doing things and specifically limited to the Cocoa framework, that using Flutter’s Widgets and packages came as a welcome change. (Yes, there is SwiftPM, but that has not taken off in a major way yet)
Declarative programming has become a staple of mobile development, with the introduction to SwiftUI, iOS developers can finally enjoy the spoils of a modern architecture. Flutter is no different, everything rendered on screen is a function of state, this might take some getting used to if all you know if procedural programming, but once you experience this, you would not want to go back.

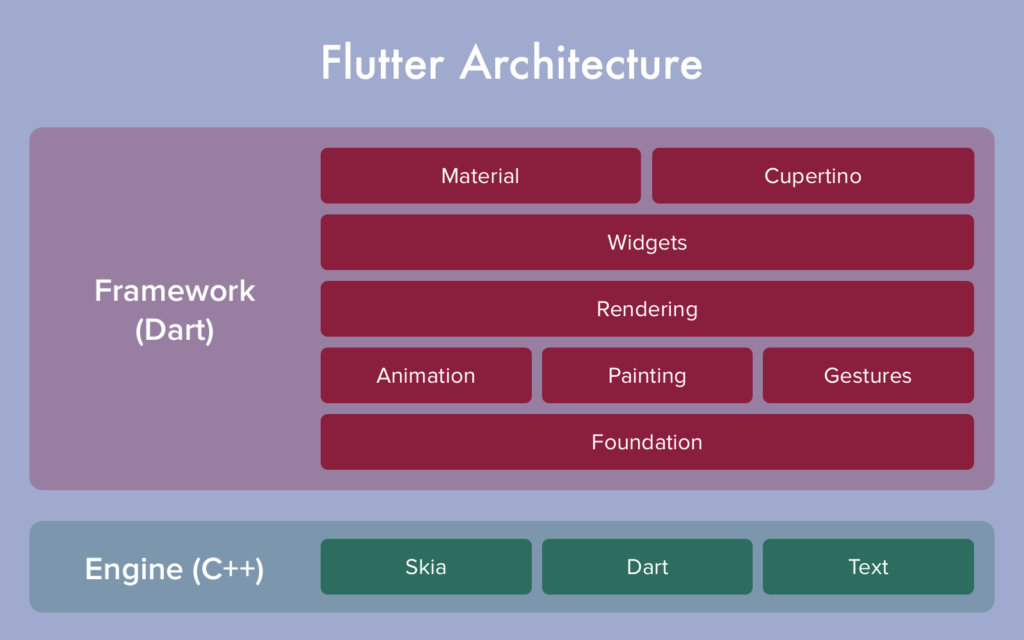
Flutter uses Widgets as a primary block of its functioning architecture, everything is a Widget. There is a widget catalog that provides a full explanation and API on the framework, and it has excellent documentation.
Hot Reload FTW! This might seem like a small change, and one could argue that SwiftUI provides the same feature, but this feature is indispensable when you are learning your way around a framework, it allowed me to explore features that I would have otherwise shied away from if I had to do the stop -> build -> run -> repeat dance. This is down to using Dart, which uses JIT(Just In Time) and AOT(Ahead of Time) compilation that helps improve the overall startup time, JIT in particular enables the hot reload function.
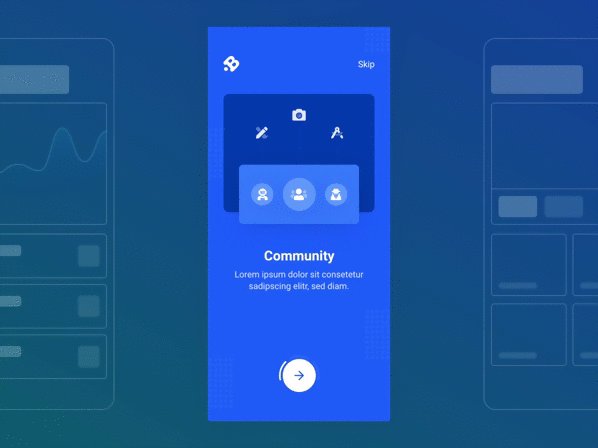
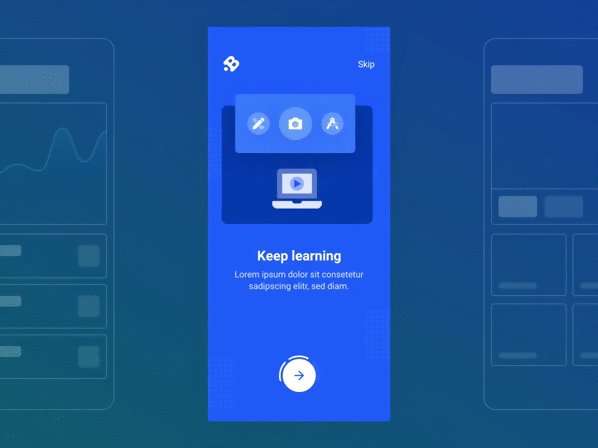
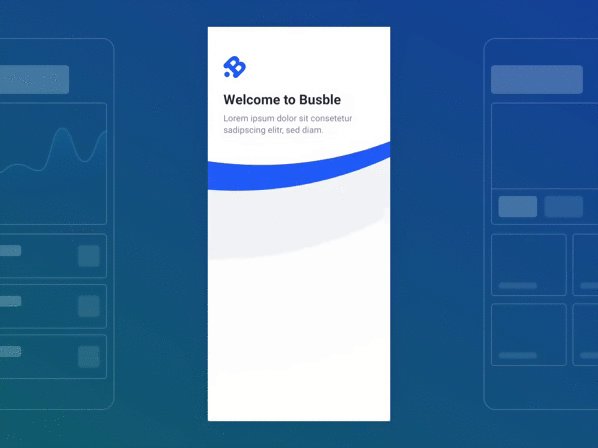
Not a unique feature for Flutter, but I personally found getting animation right to be quite straight forward. The framework is geared to making captivating interactions and delivers smooth rendering most of the time. While building the Onboarding Experience, I experienced the power of the animation framework.

Perhaps the biggest win for using Flutter is the native feel that the apps have. Cross platform nay-sayers are usually quick in pointing out that most non-native tools underperform their native counterparts in terms of look and feel, as much as this is true, I could comfortably see myself developing iOS apps using Flutter without compromising on the UX. Flutter provides Material and Cupertino widgets, so you do not have to shoehorn an iOS design to your Android apps and vice versa.
If all fails, Flutter enables you to use your existent code, be it Java, Kotlin, Obj-c or Swift to gain access to native, platform specific features. This would help developers fully utilise the platform the app runs on
As with any cross platform tool, there are some drawback. Some that I encountered were:
- Little to no track record: Flutter does not have big names behind it, not in the same way React-Native did when it launched, which would make it hard to sell to clients. Dart is new and Flutter even newer, neither has the trust that Kotlin/Swift have mustered.
- Limited library availability: Not many companies or individuals have jumped on board the Flutter train and ported their libraries/framework to Flutter.
- Darts popularity: You do not see a lot of CV’s with Dart listed as a skill, for a very good reason. It is not the most popular language on the block, and in an industry driven by hype, that doesn’t bode well for future employment.
There is also a burgeoning open source community(Awesome Flutter), I have learnt many tricks by reading other peoples code on Github. There’s a collection of sped up videos on Youtube showing the development procedure that I usually watched as I prepared dinner or did house chores. I found that they put me in the mood of programming even after a difficult day at work.
At the moment, I am building a quiz app for The Life In The UK test. It will be written in Flutter. This is a pet project that has been going on for a while. I’ve even built it in React-Native. I hope to have it shipped to the Android play store soon.
I would like to document my journey through this exciting times. If willpower prevails, I will journal my experience here.